PNGs and GIFs use a lossless compression format. Unlike a JPEG, the details of your graphic won't get blurry. If you're scanning something like a finely detailed map, or creating anything with small text, you should choose the GIF or PNG format. Just keep in mind that using GIFs (and even PNGs) for large pictures leads to huge file sizes and long download times.
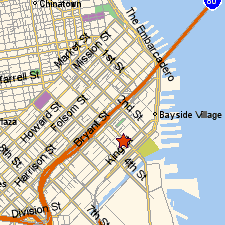
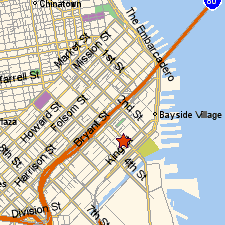
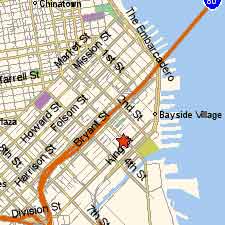
For example, take a look at these three images:

12 KB GIF

13 KB PNG

12 KB JPG
The first is a GIF, the second is a PNG, and the third is a JPEG. All three files are comparable size-wise, right around 12K. If this were a map to your office, which two formats would you consider? Right. So why use JPEGs at all, then?
Well, take a look at these three images:

49 KB GIF

44 KB PNG

12 KB JPG
Again, the first is a GIF. Even though it's maxing out at 256 colors (it's 8-bit), it looks OK, but you'll notice that the file size is huge. The second is a picture-perfect PNG, displaying thousands of colors at once, so the shading between similar colors is really nice and smooth. But again with the big file size.
Now the third file, a JPEG, is also using thousands of colors, and lookin' pretty good, too. And check out the small, superslim file size! See, JPEG has the advantage of "lossy" compression in which some information is actually discarded when creating the file. So while you might see some photographic details being blurred, and other tell-tale digital artifacts that are the bi-product of lossy compression, the overall image looks OK, and the file size is a fraction of what can be achieved with more accurate lossless methods.
JPEGs are the perfect file format for color photographs on the Web, whether they're scanned or straight from the digital camera. Just keep in mind that JPEGs can't do animation or transparency, and they don't handle detailed drawings as well as GIFs or PNGs.
next page»





